画像をダウンロード css的注释 158975-Css的注释
JavaScript JSP HTML Java CSS 注释 作者 云栖lxl 6人浏览 评论数:0 8年前 在JavaScript中,采用的注释方法有两种: 1.单行注释 单行注释使用"//"进行标识。 · 遵循标准HTML注释规范写法应该遵循以下标准: Comments must start with the four character sequence U003C LESSTHAN SIGN, U0021 EXCLAMATION MARK, U002D HYPHENMINUS, U002D HYPHENMINUS ( · css中应保留一些注释。 哪一个? 以下: 澄清评论。 它们是css注释,可帮助解释某些特定内容。 例如,特定部分中图像的大小,以便您知道要使用哪些图像。 阻止评论。 也就是说,用于界定网站的每个部分或部分的注释:页脚,页眉等。 css已禁用。

在css 中什么是好的注释
Css的注释
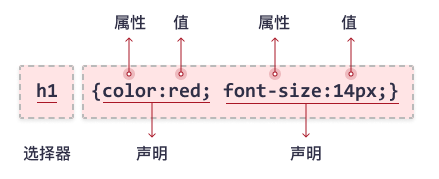
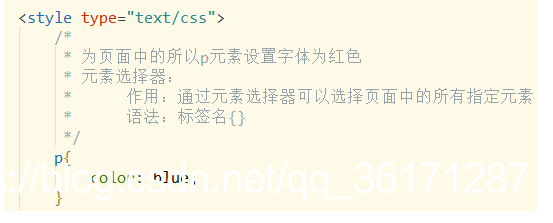
Css的注释- · 10 回答 注释和取消注释的快捷键 3 回答 各位大佬,能否告知一下注释的快捷键,css和html注释的快捷键都说一下,谢谢啦。 1 回答 {}快捷键大括号里边的属性,是属性名 属性值这样的键值对,每个键值对后面以分号结尾。 多个选择器之间,是平行的关系,CSS 不支持嵌套,所以在给 div 设置完样式之后,如果还想给 h1设置样式,那么直接在 div 大括号结束的后面,继续编写样式即可。 注释#




Css 基础学习 014 Css样式html 和css 注释 你行网
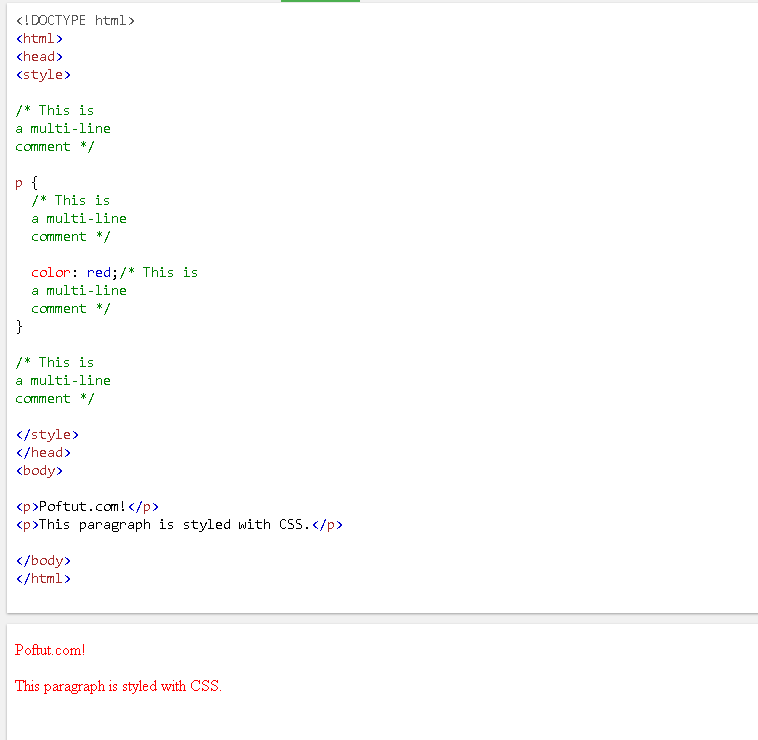
听我再解释解释 CSS注释代码,初识HTML (5)CSS (3)升级版教程慕课网 第1章 HTML5介绍 编程: 11 代码初体验,制作我的第一个网页 编程: 12 佛靠金装,人靠衣装 html和css的关系 编程: 13 使用说明书 标签的语法 编程: 14 听说有新版本了? · CSS 注释 注释用于解释您的代码,它们被浏览器忽略。 CSS注释以" /* "开头,以" */ "结尾,例如: /*This is a comment*/ p{ colorred;哪个 CSS 片段通常用于水平居中? 1 sitealign center;
· 这是一个关于注释的实例: 1 2 3 这是一个段落。 PHP中文网 这个实例就不用看效果图了吧,很明显,这在浏览器中显示只会是标签中的内容,其它两行完全不会显示出来,因为这是给别人看的,不会被浏览器认错的。 还有一个好处:释对于HTML纠错也 · 从网页搭建入门Java Web18版 参与学习 人; · Sass follows the CSS spec to determine the encoding of a stylesheet, and falls back to the Ruby string encoding This means that it first checks the Unicode byte order mark, then the @charset declaration, then the Ruby string encoding If none of these are set, it will assume the document is in UTF8 当在 Ruby19或更新的版本运行的
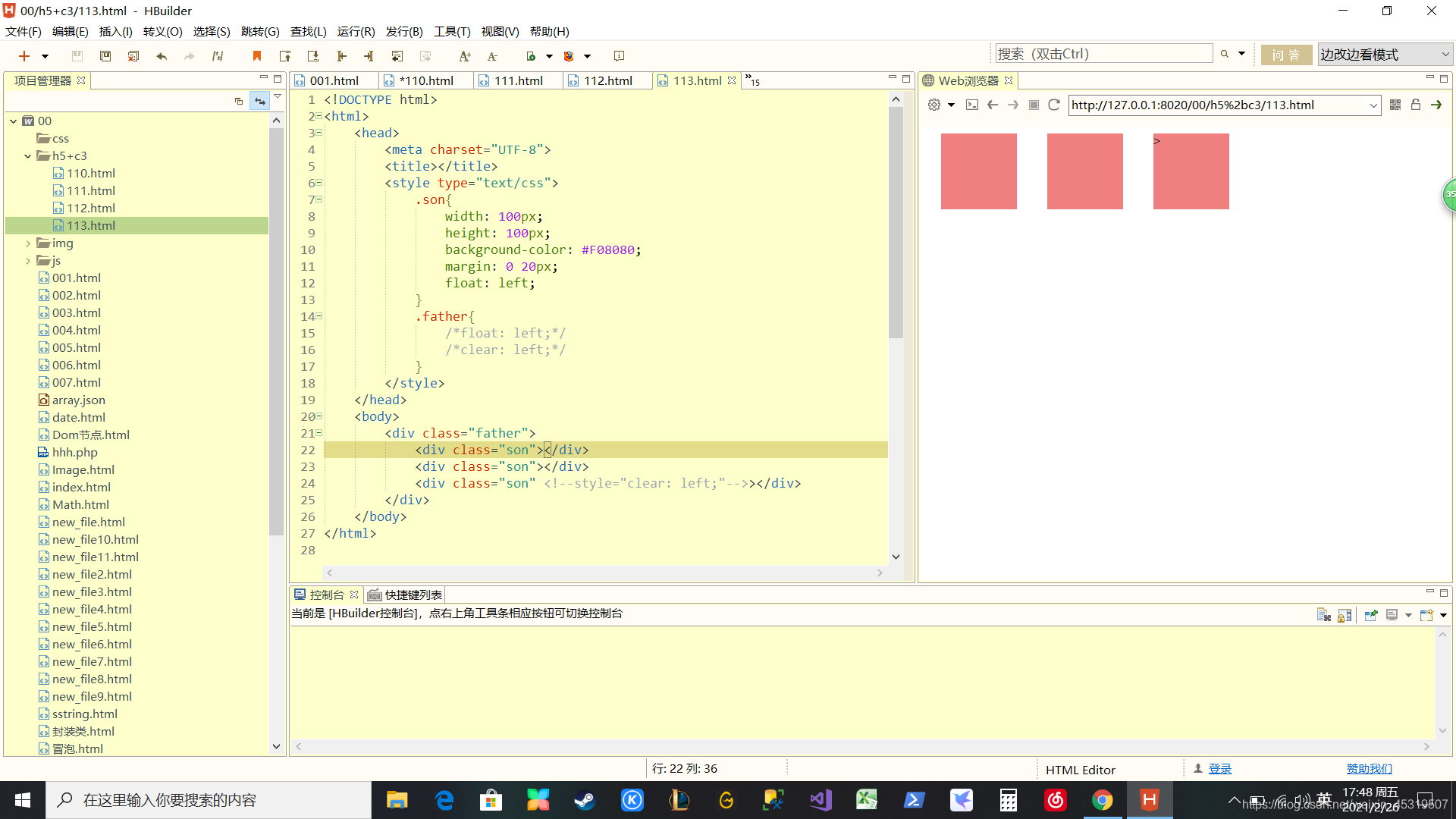
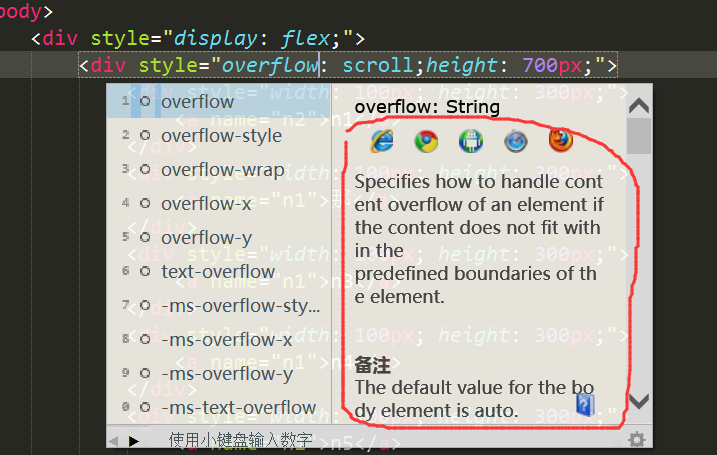
· 就像HTML教程中描述的一样,在CSS文档中CSS注释也起到很重要的作用,可以帮助我们记起CSS的含义,加载在HTML文档的位置等,并且CSS注释的开始使用/*,结束使用*/。 作者:info 来源:tzlinkcom 1510Css注解(css 注解)又被称作CSS注释(css 注释)是有 css 文件代码间加入注释,解释说明意思,就像我们学习语文一样在文言文、诗词、文章用不同颜色进行批注说明一个道理,通常情况下css注释是不会被浏览器解释或被浏览器忽略的。2给父元素加一个overflow:auto的属性,可以自动改变父元素的大小; 3clear属性为清除浮动前两个都是给父元素加最后一个是给你不希望被影响的元素加clear的属性值有left,right,both; 嵌套原则: 超链接不能嵌套超链接; p标签不能嵌套p标签; 标题标签不能




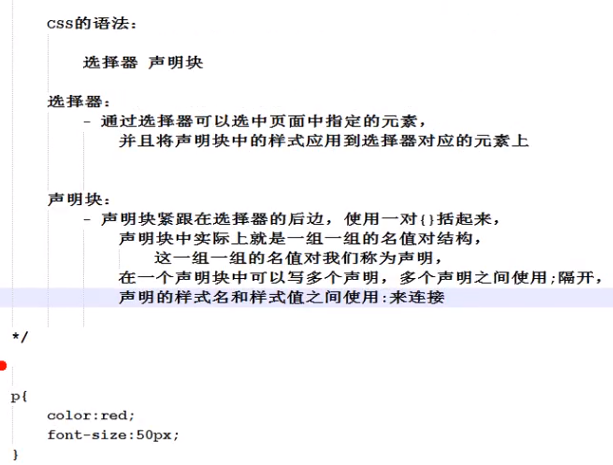
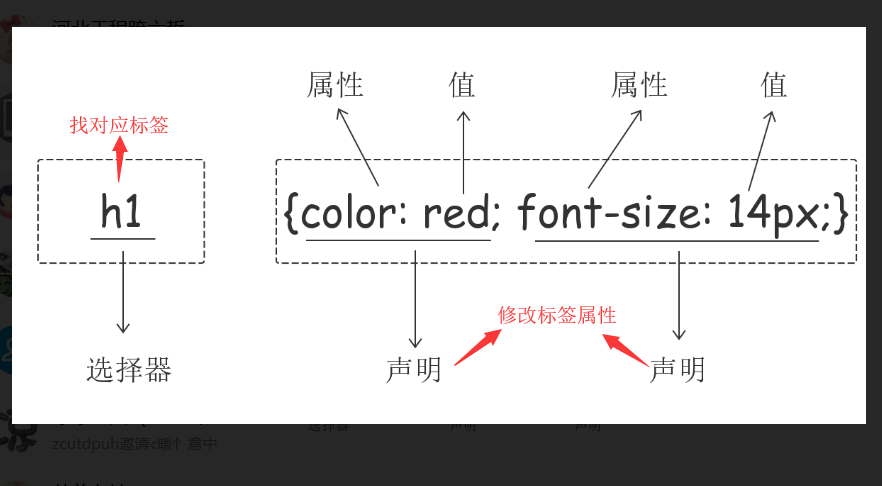
Css 语法



Css如何注释 Css中如何加注释 Css怎么注释方法 Divcss5
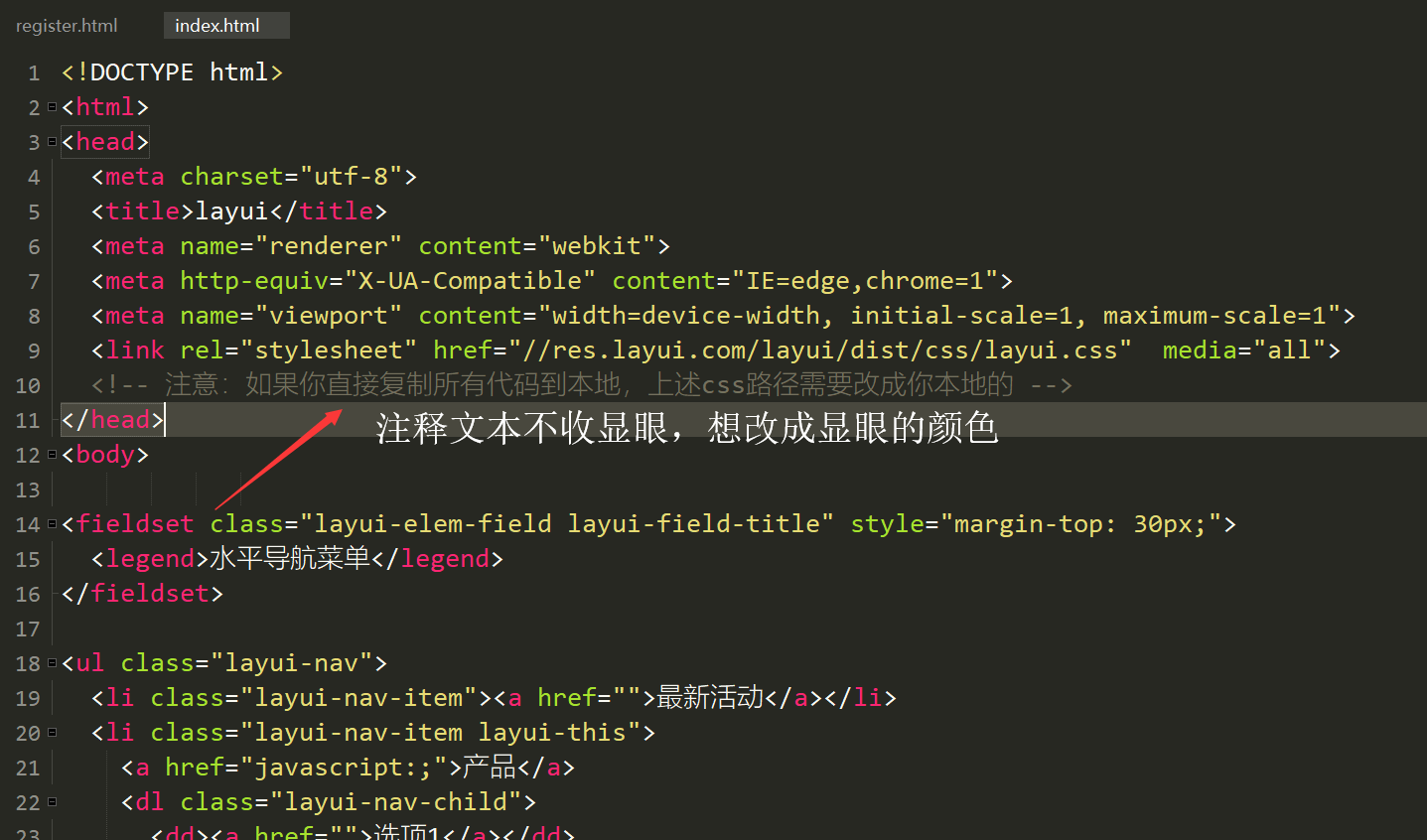
关于 前端部分CSS注释 的提问 设置字体颜色; · CSS如何添加注释?码笔记分享CSS程序代码添加注解语法及注释快捷键: CSS添加注释语法 CSS将注解文字放到/* 注释 */中即可,单行注释和多行注释如下: crayon60d9f3526d5e/ 注释快捷键 在编写代码时,使用快 · 外联式:在外部的css文件中定义样式 ,然后使用link标签引入样式表 。 css的注释: 使用/* */来注释,这个注释可以是多行的/




Css 1 22 Css的注释 Youtube




打造一款高逼格的vim神器 Javascript Vim Css 光标 注释 网易订阅
· 以上的代码案列可以看到,CSS注释代码分为单行注释和多行注释,注释方法是一样的,都是使用/* 文本 */ 语法进行注释。Css的注释快捷键是? 同学你好, 快捷键是 ctrl /1。 注释单行代码,将光标移到该行, · 1911 css如何注释 87;




Css 基础学习 014 Css样式html 和css 注释 你行网




Html注释代码在style和script标签中的作用及用法 编程语言 刘代码博客
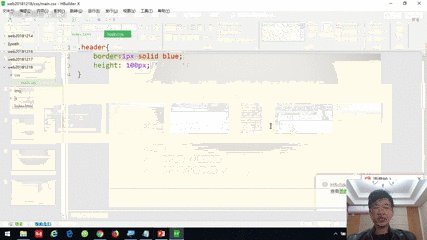
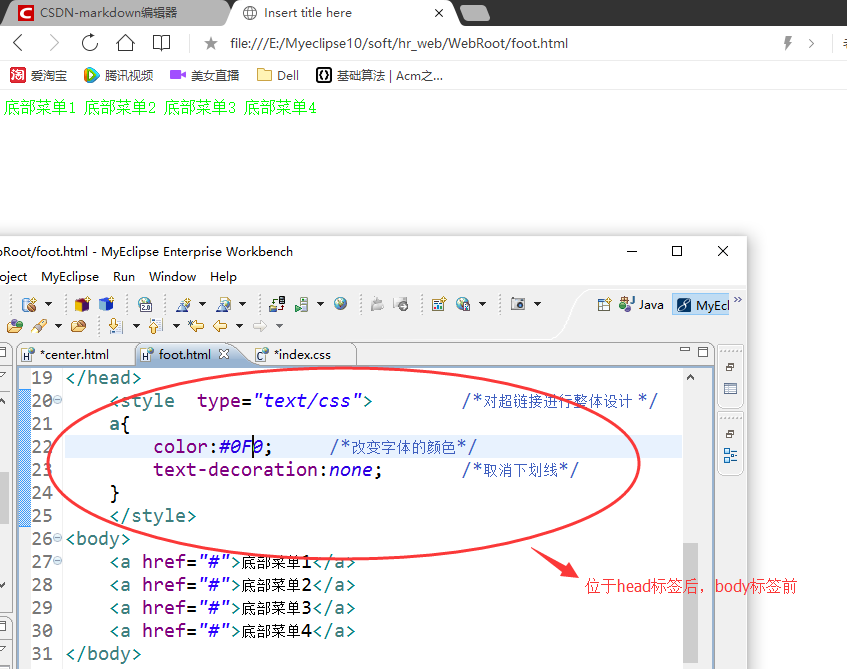
· webpack压缩时候会把css的注释先去除,然后在loader,导致带注释的编译无效 #2 webpack压缩时候会把css的注释先去除,然后在loader,导致带注释的编译无效 #2位于 元素内的 CSS 注释,以 /* 开始,以 */ 结束: · CSS 注释 是以 "斜杠星号" 开始,以"星号斜杠" 结束,中间写上你需要 注释 的内容即可。



Css中注释import无效 Issue 1517 Nervjs Taro Github



Css基础学习 简介和语法
正确 margin0 auto;可以使盒子居中,textaligncenter;可以使此盒子内的内联元素居中 错误 margin0 auto;可以使盒子居中,textaligncenter;可以使此盒子内的内联元素居中} pafter { colorgray;3 margin auto 0;




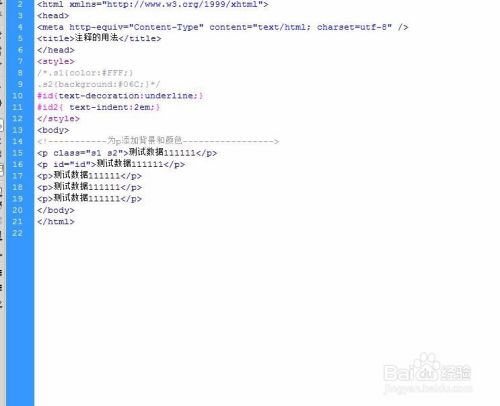
Html 23 Css代码语法和css注释语法 歌谣的博客 Csdn博客




块级元素 行内元素 优先级 1 简书
在以上的两条规则中添加一条 css 注释,注释中要包含一些文本来表明这是整体页面的一般样式。你可以在 css 文件底部添加 3 个或以上的注释,来明确地表明该样式是应用到卡片的容器,应用到标题和页脚的样式,和名片主要内容的样式。Html 注释标签 您能够通过如下语法向 html 源代码添加注释: 实例 注释: 在开始标签中有一个惊叹号,但是结束标签中没有。 浏览器不会显示注释,但是能够帮助记录您的 html 文档。 · html 注释标签和其它语言的注释不一样。比如:JavaScript、php、java等语言都有单行注释和多行注释,但是 html 注释标签只有一个,单行和多行都是使用同一个标签来注释。接下来我们就一起来学习一下 html 的注释标签吧!



Css内部样式表中使用html注释符 的作用 Htmer




Css样式的注释怎么写 Css教程 Php中文网
CSS如何注释_CSS中如何加注释_CSS怎么注释方法问题解答篇 在DIVCSS网页中时常使用html注释与css注释,而各种注释大多作用是在重要代码处加上注释说明注明意思。 比如写了一段代码是比较特殊的时常需要改动的CSS代码,为了以后一下即可找到此段代码,这个时候加入CSS 注释加以说明,即可起在 css 中增加注释很简单,所有被放在/*和*/分隔符之间的文本信息都被称为注释。 CSS 只有一种注释,不管是多行注释还是单行注释,都必须以 /* 开始、以 */ 结束,中间加入注释内容。 · 注释有利于他人读取理解开发的CSS代码,合理利用注解尽量少地使用注释有利于兼容与减少文件大小。 (学习视频分享:css视频教程) 以上就是css样式的注释怎么写的详细内容,更多请关注电脑自学网其它相关文章!



Js正则css代码压缩格式化去注释




Html和css如何注释
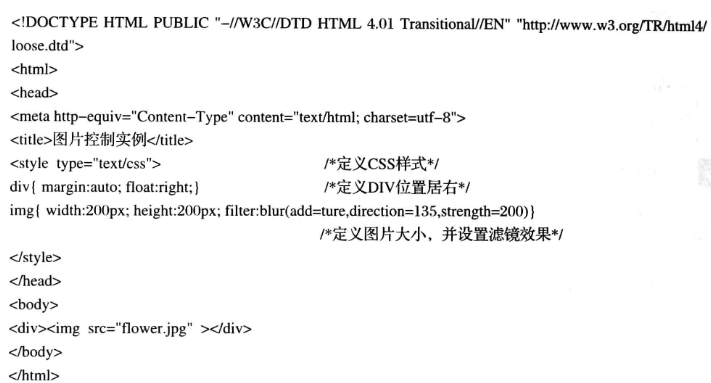
参与方式 稳健的视觉设计总是我们所关注的。你若要修改本页面,自然必须具备扎实的 css 技能。 不过我们的样例文件已经加上了详尽的注释说明,就算是 css 初学者都可以上手。 详见: css 资源指南,里面有 css 相关的进阶教程和技巧提示。 你可以用任何你希望的方法来修改样式表,但是请勿 · 一、CSS注释的用法 就像 HTML教程 中描述的一样,在 CSS 文档中注释也起到很重要的作用,可以帮助我们记起CSS的含义,加载在 HTML 文档的位置等 CSS注释的开始使用 /*,结束使用 */ · css注释的两种写法是单行注释和多行注释,语法格式如/* Comment */。 在外部独立的css文件中,没有其他声明注释的方法。 /*之后的第一个*/记号就会结束注释。 本文操作环境:windows10系统、css 3、thinkpad t480电脑。 CSS 注释用于为代码添加额外的解释,或者用于阻止浏览器解析特定区域内的CSS代码。 注释对文档布局没有影响。




Webstorm新建js文件 Css文件时自动生成文件注释




Html注释与css注释的区别是什么 Html中文网
} 这是一个p 这是一个p 这是一个p 这是一个p 这是一个p 1 个答案 淅淅细雨 跳转到问题位置 答案时间: 有的,试了一下选择4 margin 0 auto;




L4irl1brdkpfbm



Css注释




Webpack开发 Postcss插件 简书




Css 预处理语言之scss 篇 Codingnote Cc




Css注释怎么写 Html中文网



Php产品报价单管理系统 Html Php Css Mysql 注释 好程序66




前端基础入门二 Css Segmentfault 思否




Css注释怎么写 Html中文网



Css 多行注释如何实现 Divcss5




如何设置样式和自定义wordpress评论表 另外 使用css修改注释的外观 Wp企业主题资源站



Html注释与css注释有什么区别 Divcss5



Webpack压缩时候会把css的注释先去除 然后在loader 导致带注释的编译无效 Issue 2 Songsiqi Px2rem Github




Vs Code 出现html Js Css 注释不正常 程序员大本营




如何注释html Css Js代码 百度经验



Css注释 上海昌凡网络科技有限公司



原创css压缩 格式化和净化工具




Css 基础 学习web 开发 Mdn




Css 注释 Css注释教程 Cunjiu9486的博客 Csdn博客




在div标签内注释报了个错误 注意了 La Cc的博客 Csdn博客



Css如何注释 Css中如何加注释 Css怎么注释方法 Divcss5




Sublime如何删除css和js文件默认添加的注释




Web前端培训学校分享前端教程css基础知识点 哔哩哔哩专栏




Css文件怎么注释 Html中文网




在css 中什么是好的注释




Css 02 主要内容 伪类选择器 Css注释 Css字体外观属性 哔哩哔哩 Bilibili




Html 注释 Css布局html




L4irl1brdkpfbm



Php产品报价单管理系统 Html Php Css Mysql 注释 好程序66




第4章css基础主讲人 刘泰然经济管理学院 Ppt Download




Css 注释的坑 小名的同学 博客园




开源超美css动态背景可直接引入html文件使用含注释 可更改 十一月廿七风雨大作 程序员宅基地 Css动态背景




Css快速注释 搜狗搜索




如何注释html Css Js代码 百度经验




Html三栏式布局及css样式注释 苯苯瓜 博客园



Css 注释 Css注解 Divcss5




修改hbuiderx 注释颜色 Dcloud问答




Css中 和 有什么区别 南山行者的回答 知乎



Css第3款 用css制作的动态垃圾桶 Css有注释 爱上jquery



在css中怎样添加脚注




Css3 注释id 和class 选择器css创建 外部 内部 内联样式表



Html页面中 Css和js注释错误 Issue Microsoft Vscode Github




9 1 Css的注释2 Css的语法 选择器 声明块 Anvivi 博客园




Webstorm新建js文件 Css文件时自动生成文件注释




Ommwxdmzdyznom



Code Cola




Css 注释 Css注释教程 Cunjiu9486的博客 Csdn博客




46 老马前端css样式的注释详解 Youtube




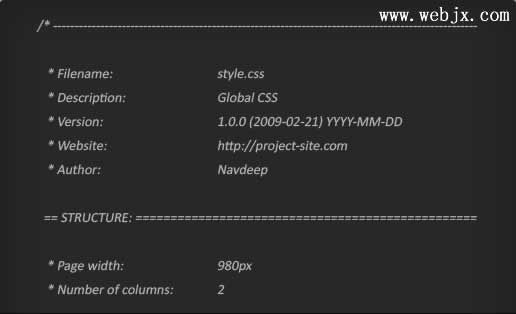
Css的内容注释和作者及文件版本注释 Css教程 Css 脚本之家



如何使用css W3c技术头条




8 Css 语法 Readinghere



Vue 组件style 块不支持css 注释 Issue 67 Kaola Fed Megalo Aot Github




Css注释写法 搜狗搜索




Css回顾总结 Css简介 语法规范 选择器 三元素 知乎




Css快速注释 搜狗搜索




Css怎么注释 Web前端




如何在css文件中插入注释 Html中文网



Webpack给js Css Html文件添加头部注释 Zdmission




Less 注释 学习less 教程 Less参考 Less手册 开发学院




Css注释的写法 单行和多行 Html中文网




零基础html5 Div Css Js网页开发教程第022期html注释css注释js注释之间的区别 Youtube




前端之css 唯你如我心 博客园




Css多行注释怎么写




Css 注释 犀牛前端部落




Html 注释 Css布局html




Css注释怎么加 Html中文网




Vscode Css Beautify插件问题 Segmentfault 思否




Html Css和js注释规范用法小结 科技频道 手机搜狐




Js和html Css等注释提示怎么显示为中文 Oschina 中文开源技术交流社区




Html 23 Css代码语法和css注释语法 歌谣的博客 Csdn博客




Html和css注释的用法 百度经验




Html Firefox加载条件注释中引用的所有css文件 It工具网




Css和js控制ul实现的二级菜单 详细注释 小何贝贝的技术空间 51cto博客



Html注释与css注释有什么区别 Divcss5



Css注释的两种写法是什么 沐白博客




Css基础 小琲的天尘翼




Css如何注释代码 问答 亿速云



前端选择题 解析 每天更新 Iron Man




Css 基础 学习web 开发 Mdn



Css兼容 简书




Css简介 编写css代码的方式 Html和css注释 一点一滴 Csdn博客




编写css样式实例介绍 W3cschool




Css 压缩器 Css Compressor 下载v1 0 绿色中文版 Css代码压缩工具 Pc6下载




怎么给css添加hbuilder能识别的注释啊 Dcloud问答



Css代码整理及优化七大原则 51cto Com
コメント
コメントを投稿